Diabeł tkwi w szczegółach




Czy kiedykolwiek zastanawialiście się nad tym, jak dużo pracy wkładają twórcy szkoleń e- learningowych w detale, które prawdopodobnie dla Was są niemalże niezauważalne?
Odbiorcy naszych szkoleń cenią sobie nasze projekty za łatwość w odbiorze, czytelność oraz klarowność przekazu. Myślicie, że jest to kwestią przypadku? Oczywiście, że nie. Jest to efekt naszej ciężkiej pracy oraz wielu lat doświadczeń w sposobie konstruowania szkoleń przyjaznych użytkownikom.
W niniejszym artkule opowiemy Wam, jak my to robimy. Zdradzimy dziś kilka sekretów dotyczących typografii, czyli dobrych praktyk formatowania oraz układania tekstu w naszych produktach.
Fonty szeryfowe i bezszeryfowe
Czy wiecie, czym różnią się fonty szeryfowe od fontów nieszeryfowych? Albo czym w ogóle są FONTY?! Font to nic innego, jak wybór kroju liter w oprogramowaniu w np. znanym przez nas wszystkich Wordzie.

Ale zaraz, zaraz, czy nie mamy już na to określenia, jakim jest „czcionka”? Oczywiście, że tak. Słowo „font” aktualnie stosowane jest wymiennie ze słowem „czcionka”. Jednak nasi graficy dzielnie bronią tego określenia, dlatego nie odważymy się używać innego wyrazu.

Najczęściej są wykorzystywane w druku ze względu na specjalne ozdobniki, które uatrakcyjniają krój tekstu. Tego rodzaju fonty nie sprawdzają się na ekranach monitorów, gdyż szybciej męczą wzrok użytkownika.
Wykorzystywane są na potrzeby komputerów oraz urządzeń mobilnych. Ułatwiają odbiór treści i przyspieszają czytanie. Tak, to właśnie ten rodzaj fontu wykorzystujemy w naszych szkoleniach.
Kontrasty oraz krój pisma

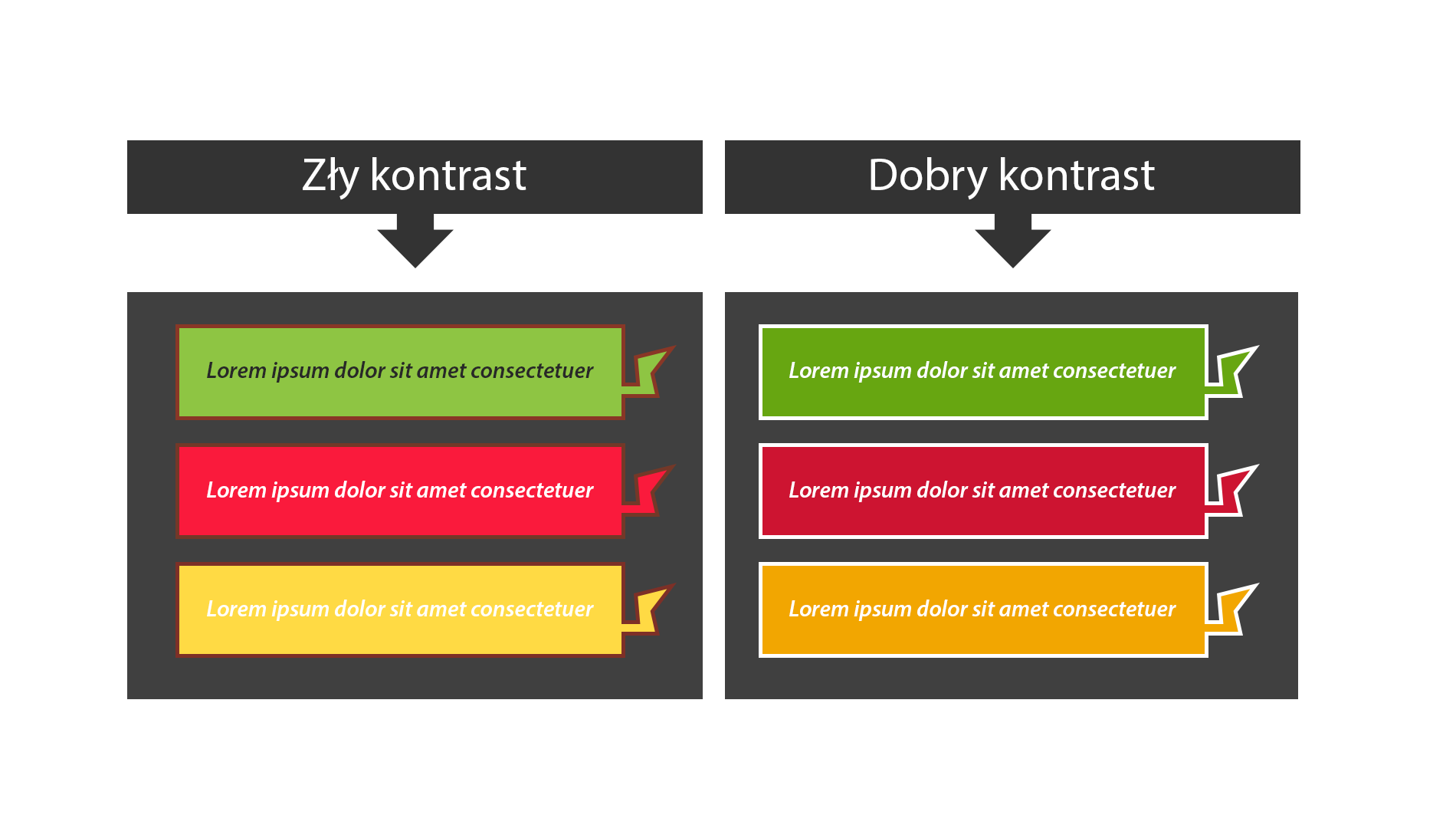
Może się to Wam wydawać błahe, aczkolwiek nic bardziej nie dekoncentruje uwagi użytkownika, jak źle dobrany kontrast oraz krój pisma.
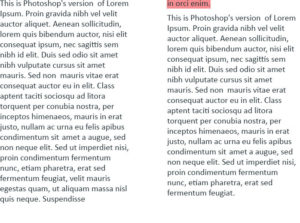
Czysta czerń negatywnie wpływa na odbiór treści. Lepszym rozwiązaniem jest stosowanie ciemnej szarości. Tego rodzaju zabieg sprawia, że kontrast między tłem a tekstem nie obciąża wzroku w taki sposób, jaki robi to czysta czerń (zwróć uwagę na kolor treści tego artykułu 🙂 ). W czytelności tekstu pomaga również stosowanie kontrastu, czyli jasnego tekstu na ciemnym tle i odwrotnie.

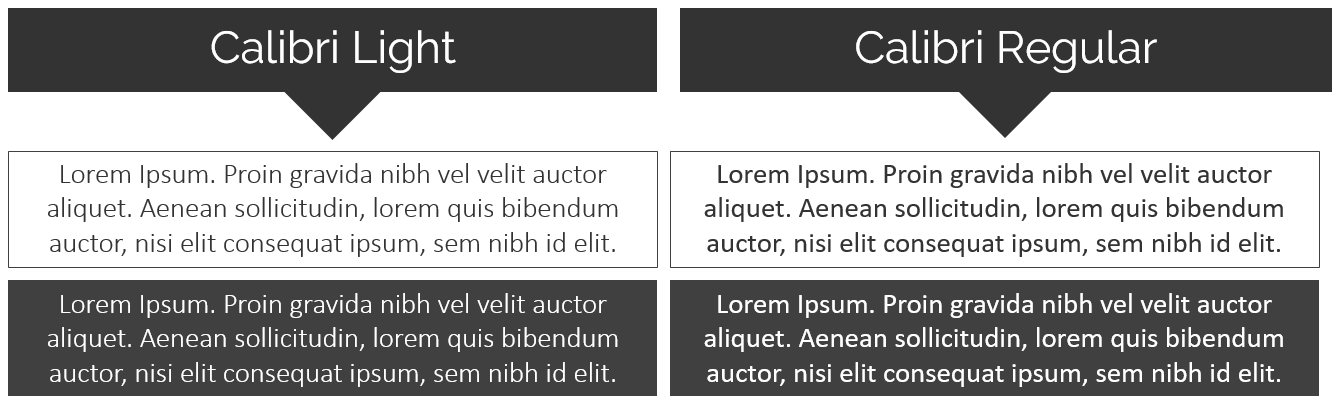
Nie wszystkie grubości kroju pisma wyglądają tak samo na jasnym i na ciemnym tle, aby uzyskać optyczne wyrównanie, dobrym rozwiązaniem jest korzystanie z wybranego stylu fontu, np. na ciemnych tłach doskonale sprawdza się styl Light (w poniższym przypadku Calibri), na jasnych zaś Regular. Należy mieć na uwadze również aspekt psychologiczny, który mówi, że użytkownikom zdecydowanie lepiej czyta się krótkie bloki tekstów niż długie oraz rozwlekłe treści.

Tytuły oraz nagłówki
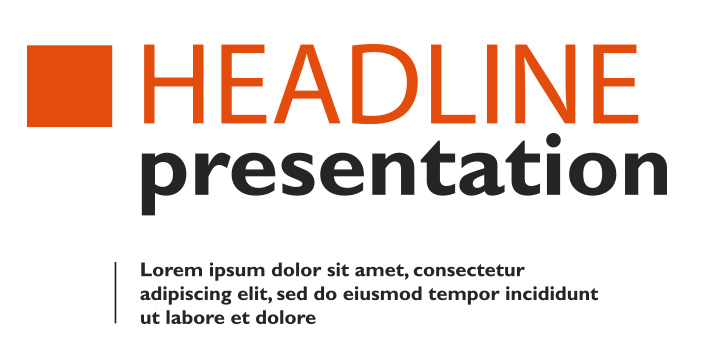
Tytuły rządzą się swoimi prawami dlatego, nagłówki i przyciski wyróżnia się wielkością, grubością oraz np.: wersalikami*.
(Spójrz ponownie na układ tego artykułu 🙂 ).
*Wersalik – wyrazy zbudowane
z dużych liter.
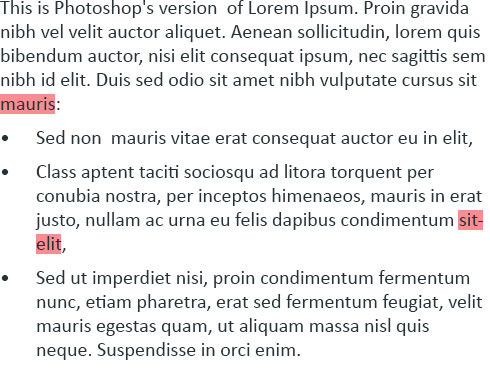
Pogrubienie i kursywę stosujemy miejscowo w zwrotach, które chcemy jedynie wyeksponować. Trzeba jednak pamiętać, aby nie przesadzić – kursywa oraz pogrubienie w ciągłym tekście wpływają na szybsze zmęczenie użytkownika.
W tytułach rozdziałów, ekranów bądź przycisków nie wskazane jest dodawanie kropek.

Łamanie tekstu
Jedyną metodą na czytelność przekazu jest ustrzeganie się
od najczęstszych oraz typowych błędów przy łamaniu tekstu.

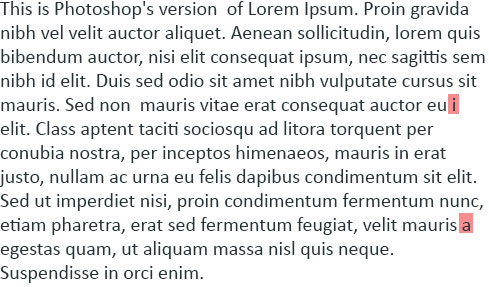
Wdowa – jest określeniem oznaczającym bardzo krótką linie tekstu często składającą się z jednego słowa, końcówki przenoszonego słowa, liczby bądź znaku specjalnego na końcu akapitu.

Sierota – to wiszące spójniki, przyimki, litery symbole bądź cyfry, których nie należy rozdzielać pomiędzy kolejne wiersze.

*Czy wiesz, że wdowę oraz sierotę można naprawić w Wordzie przy użyciu tzw. twardej spacji (Ctrl + Shift + Spacja)?
Bękart – oznacza również pozostawienie krótkiej linii tekstu na początku akapitu.

Wyliczenia w tekście ciągłym oraz w infografikach
Przy wyliczeniach w tekście ciągłym oraz w infografikach stosujemy zasady, których po prostu nie możemy nie przestrzegać.
Poszczególne punkty wyliczenia zamykane są zawsze znakiem interpunkcyjnym.
- Przecinek – krótkie linie tekstu (np. lista zakupów)
- Średnik – linie tekstu zawierające przecinek
- Kropka – linie tekstu mające charakter pełnych zdań
Inne zwyczaje panują za to w materiałach, w których charakter wizualny jest niemniej ważny niż sama treść. W takich przypadkach poszczególne punkty wyliczenia nie są zamykane żadnym znakiem interpunkcyjnym, ponieważ jego odpowiednikiem jest punktor (spójrz na akapit wyżej).
Będąc konsekwentnym w swoich działaniach zawsze trzymamy się wybranego formatowania oraz realizujemy go przez cały projekt.

Dymki/chmurki wypowiedzi
W naszych szkoleniach bardzo często wykorzystujemy dymki wypowiedzi, które pomagają użytkownikowi w przyswajaniu wiedzy. Jednak i w tym przypadku przestrzegamy pewnych zasad, które nie pozwolą nikomu zgubić się w kolejności przekazu:
- Rozmiar dymku/chmurki wypowiedzi regulowany jest zgodnie z ilością zawartego tekstu w nim wraz z zachowaniem odpowiednich marginesów. Konstruowanie wypowiedzi w ten sposób pozwala na lepszy odbiór oraz poprawia czytelność tekstów znajdujących się na ekranie,
- Ponadto, liczba wypowiedzi na ekranie jest ograniczona, aby uczestnik szkolenia miał pełną klarowność przekazu.

Kolejność występowania i animowania dymków/chmurek powinna być zaplanowana zgodnie z kolejnością wypowiedzi – najpierw od lewej do prawej, a następnie od góry w dół w efekcie czego zaanimowany ekran powinien wyświetlać się w następujący sposób:

Uwierzcie nam na słowo, że wkładamy całe serce, aby nasze produkty mogły spełniać Wasze oczekiwania oraz dokładamy należytej staranności w każdy nawet najmniejszy szczegół. Nasze zasady i reguły pomagają nam unikać najczęstszych błędów przy pracy z tekstem, ale nie oszukujmy się nikt nie jest doskonały, bo czy ktoś zauważył wiszący spójnik (sierotę) dwie linijki wyżej ? 🙂
